My Old Portfolio Website

Overview
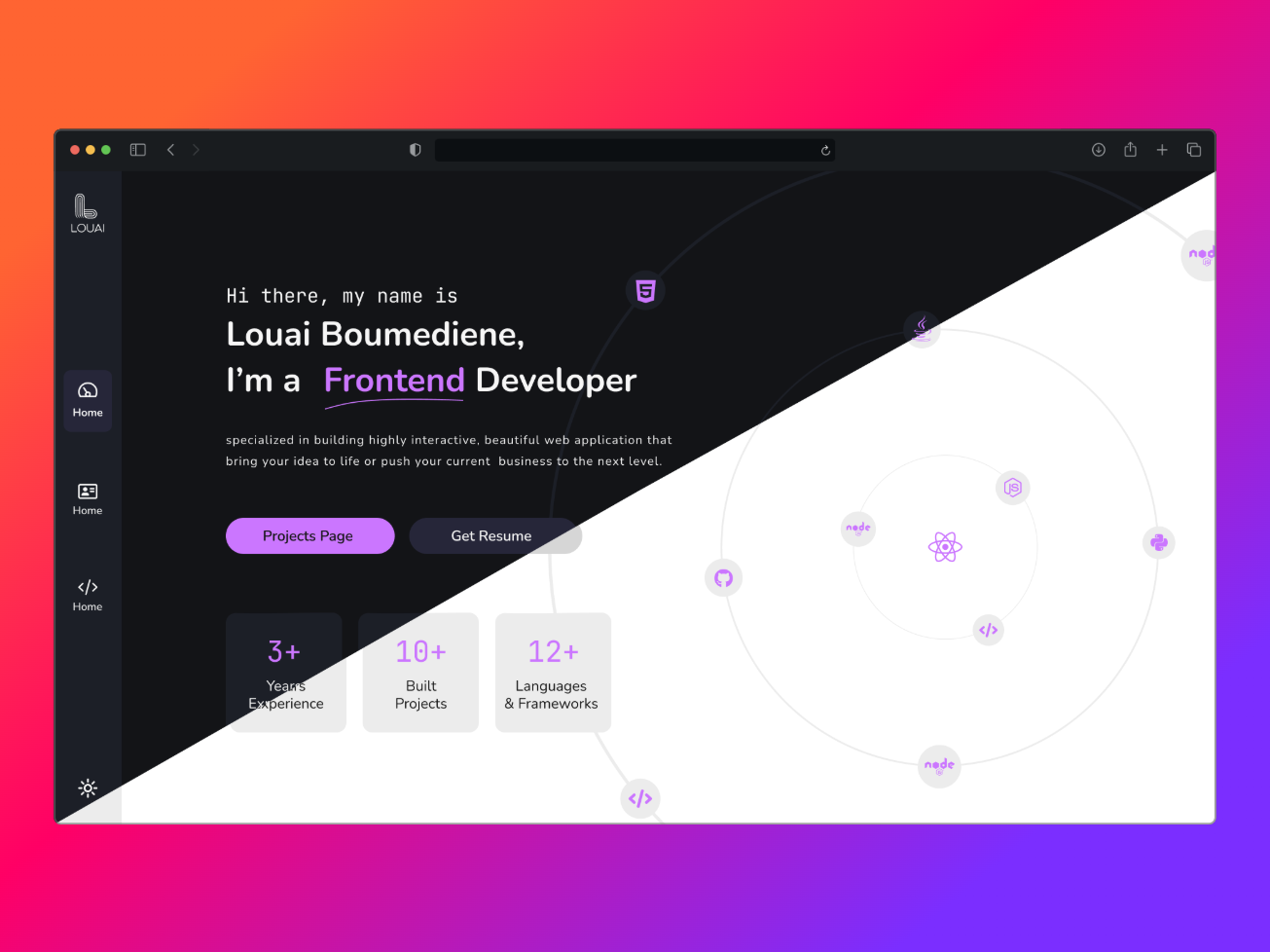
This is my personal portfolio website designed to showcase my work, skills, and projects in a visually engaging and efficient manner. Built with Next.js 13, TypeScript, Tailwind CSS, and Shadcn UI, the website features a modern and responsive design with a focus on UI/UX and performance.
Key Features
- 🌒 Light & Dark Mode – Toggle between themes for a customizable experience.
- 🌐 Modern Sidebar Navigation – Smooth and aesthetically pleasing navigation.
- ✨ Beautiful UI/UX with Animations – Engaging user experience with modern design principles.
- 📱 Responsive Design – Optimized for desktops, tablets, and mobile devices.
- 🗂️ Categorized Projects – Filter projects by categories for easy browsing.
- 📄 Single Project Details Page – Dedicated pages for each project with descriptions and visuals.
Tech Stack
- Next.js 13 – React framework for building optimized web applications.
- TypeScript – Enhancing JavaScript with static typing.
- Tailwind CSS – A utility-first CSS framework for fast styling.
- Shadcn UI – A customizable UI component library.
How to Install
-
Clone the repository:
git clone https://github.com/Louai-Zokerburg/portfolio-website.git -
Navigate to the project directory:
cd portfolio-website -
Install dependencies:
npm install -
Start the development server:
npm run dev -
Open your browser and visit
http://localhost:3000to see the portfolio in action.
This version of my portfolio represents my expertise in full-stack development, UI/UX design, and modern web technologies.